VS Code 玩转 C#,手把手教你配置 C# 开发环境!
想要开始 C# 编程,却不想安装庞大的 Visual Studio?VS Code 这款轻量级、强大的编辑器也能完美胜任 C# 开发(其实就是我用惯了VS Code)。
为什么选择 VS Code 开发 C#?
- 轻量级: VS Code 安装包小巧,启动速度快,占用资源少。
- 跨平台: 支持 Windows、macOS 和 Linux 等多种操作系统。
- 强大的扩展性: 通过丰富的扩展,可以满足各种开发需求,包括 C#。
准备工作
在开始之前,你需要确保你的电脑上已经安装了以下软件:
- VS Code: 前往 VS Code 官网 下载并安装适合你操作系统的版本。
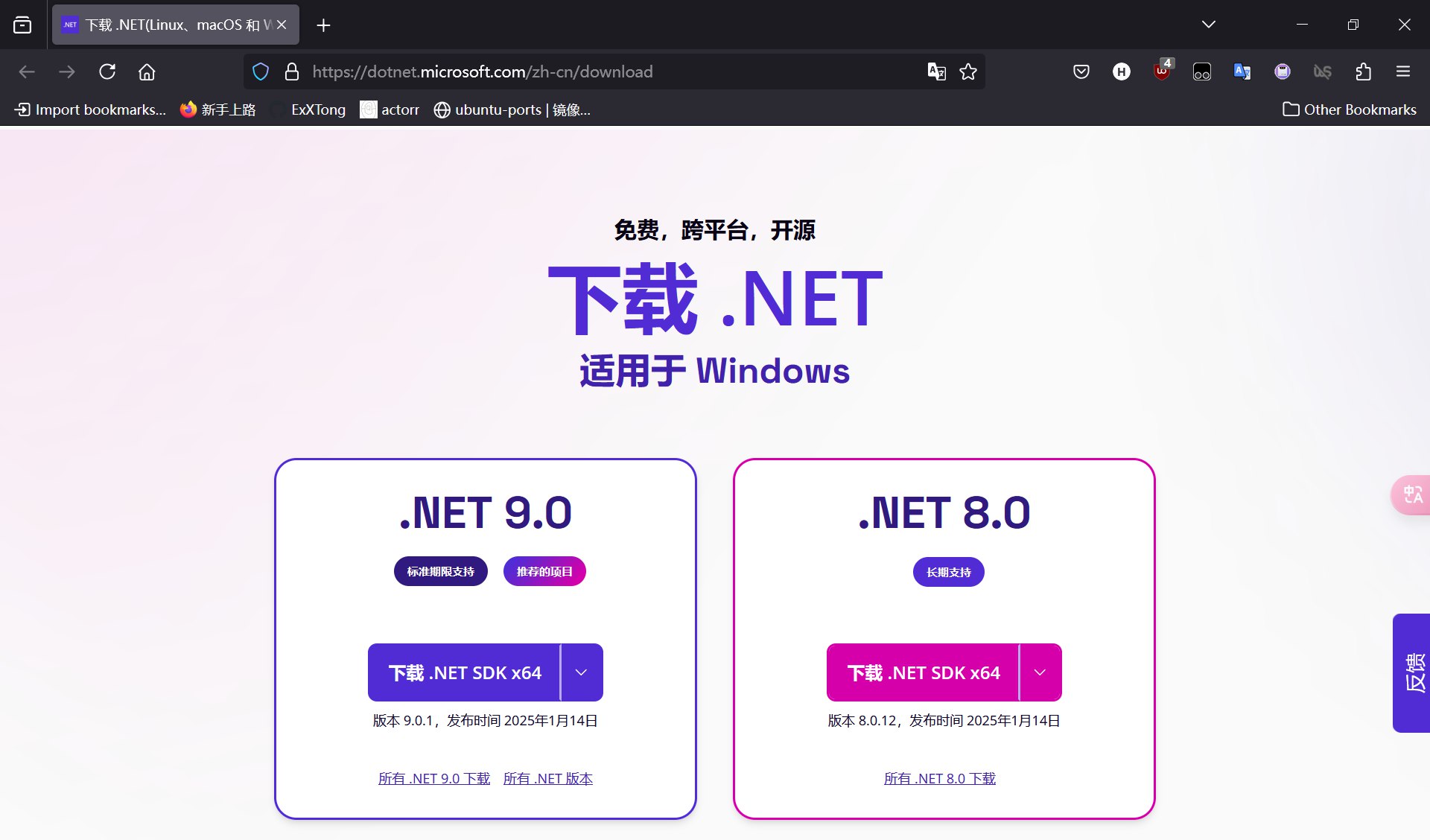
- .NET SDK: 前往 .NET 官网 下载并安装 .NET SDK。请注意选择 SDK而不是Runtime。

.NET 下载界面
VS Code 中安装 C# 扩展
- 打开 VS Code。
- 点击左侧边栏的“扩展”图标(看起来像四个方块,就不配图了)。
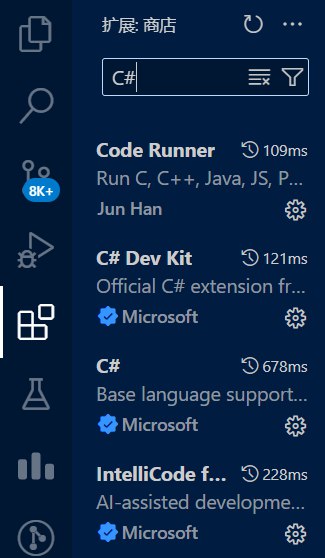
- 在搜索框中输入 "C#"。
- 找到扩展“C#”、“C# Dev Kit”与“IntelliCode for C# Dev Kit”,点击 "安装" 按钮。

扩展商店
- 安装完成后,点击 "重新加载" 按钮来激活扩展。(如果需要的话)
创建第一个 C# 项目
- 在电脑上选择一个合适的文件夹,用于存放 C# 项目。
- 在 VS Code 中,点击“文件” -> “打开文件夹”,选择刚刚创建的文件夹。
- 打开 VS Code 的终端 (Terminal)(可以通过“终端” -> “新建终端” 打开)。
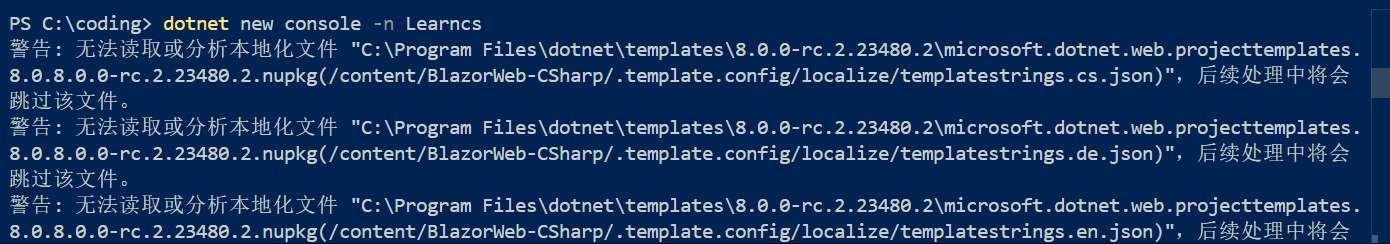
在终端中输入以下命令,创建一个新的 C# 控制台应用程序:
dotnet new console -o Learncs这个命令会创建一个名为
Learncs的文件夹,并在其中生成一个基本的 C# 项目。
终端截图
终端截图在 VS Code 中,点击“文件” -> “打开文件夹”,选择刚刚创建的
Learncs文件夹。
查看项目结构
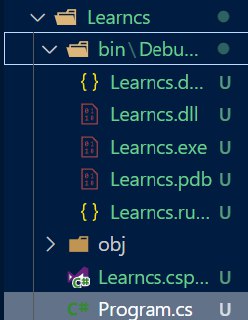
打开项目后,可以在资源管理器视图中看到以下文件:
- Program.cs: C# 应用程序的主入口文件。
- MyCSharpApp.csproj:包含项目配置设置的文件。

项目结构
运行微软自带的第一行 C# 代码
- 在 VS Code 中,打开
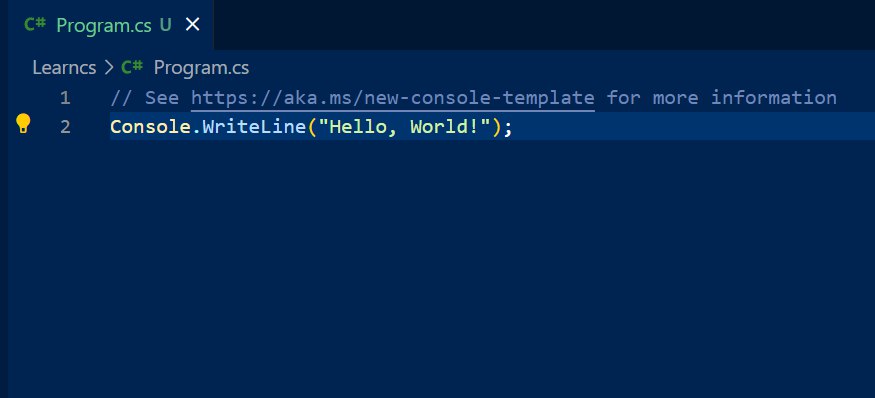
Program.cs文件。 会看到如下的默认代码:
// See https://aka.ms/new-console-template for more information Console.WriteLine("Hello, World!");

默认代码
- 如果是第一次使用VS Code,可以按下
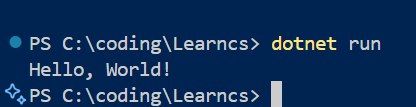
Ctrl + F5运行代码。 - 如果快捷键有冲突的话,可以在终端中使用命令
dotnet run运行全部代码或者dotnet run Program.cs - 如果一切顺利,终端会中打印出 "Hello, World!"

"Hello, World!"
恭喜
现在,我们已经成功配置了 VS Code 中的 C# 开发环境,并运行了第一行 C# 代码。通过不断学习和练习,一定能够开发出更复杂、更有趣的 C# 应用程序。